Cara Membuat Recent Post Atau Postingan Terbaru Berjalan di Blog - Recent post atau dalam bahasa indonesianya artikel terkini atau postingan terbaru adalah widget yang bisa dipasang di blog dengan tujuan memberikan informasi tentang postingan atau artikel terkini.
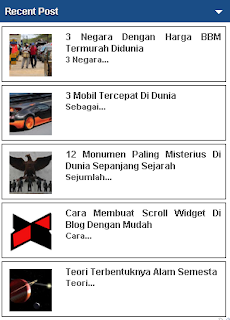
Recent post biasanya menampilkan sejumlah judul artikel yang belum lama diposting dalam deretan ke bawah dan tak jarang juga ada yang bergerak ( animasi ) ke bawah. Contohnya bisa lihat di sidebar blog ini.
Jika ingin Memasangnya, ikuti langkah berikut ini :
1. Log in ke akun blog sobat.
2. Pilih Tata Letak --> Tambah gadget --> HTML/Javascript
3. Masukkan kode berikut ke dalam konten.
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://rendy-vxc.blogspot.com/2013/07/cara-membuat-recent-post-atau-postingan.html" title="Klik Disini Untuk Cara Memasang Widget Ini">get this widget here</a></small>
Baca juga cara membuat scroll widget dengan mudah

0 komentar:
Posting Komentar